Oui, je suis bordélique. Je stocke plein de trucs sur mon ordinateur et après la méga flemme de faire le tri. Heureusement, si vous êtes sous macOS, il y a un outil gratuit super cool nommé ShorUI qui devrait vous aider si vous êtes comme moi.

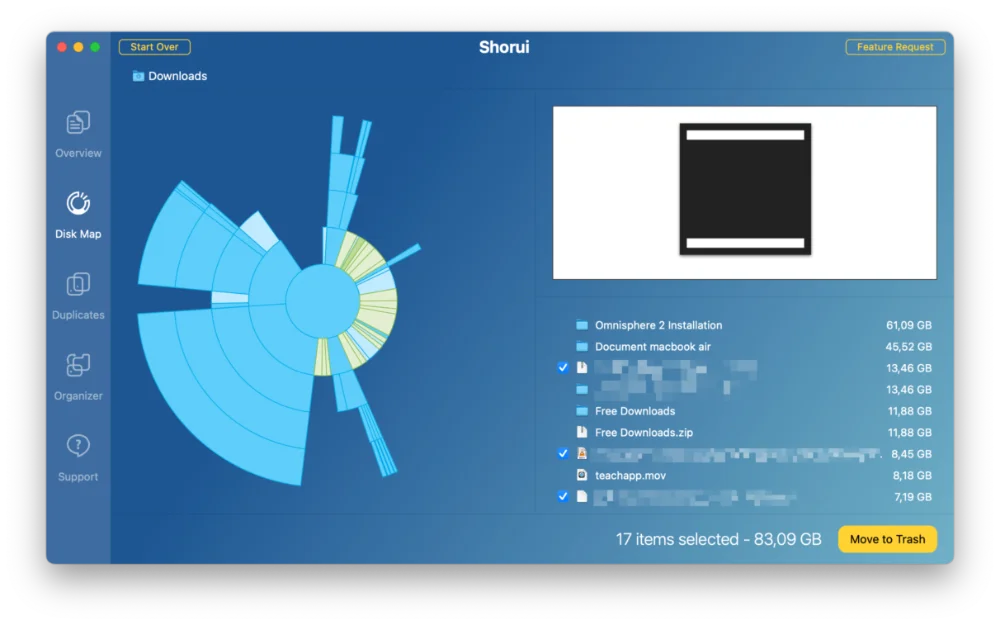
Shorui intègre en réalité 3 fonctionnalités super pratiques. La première, c’est un clone de Daisy Disk (logiciel payant) qui vous permet de débusquer les fichiers les plus gros qui trainent sur votre ordinateur. Si vous avez de vieux films, de gros zip ou des programmes d’install volumineux, celui-ci saura les retrouver et vous pourrez les dégager d’un simple clic.

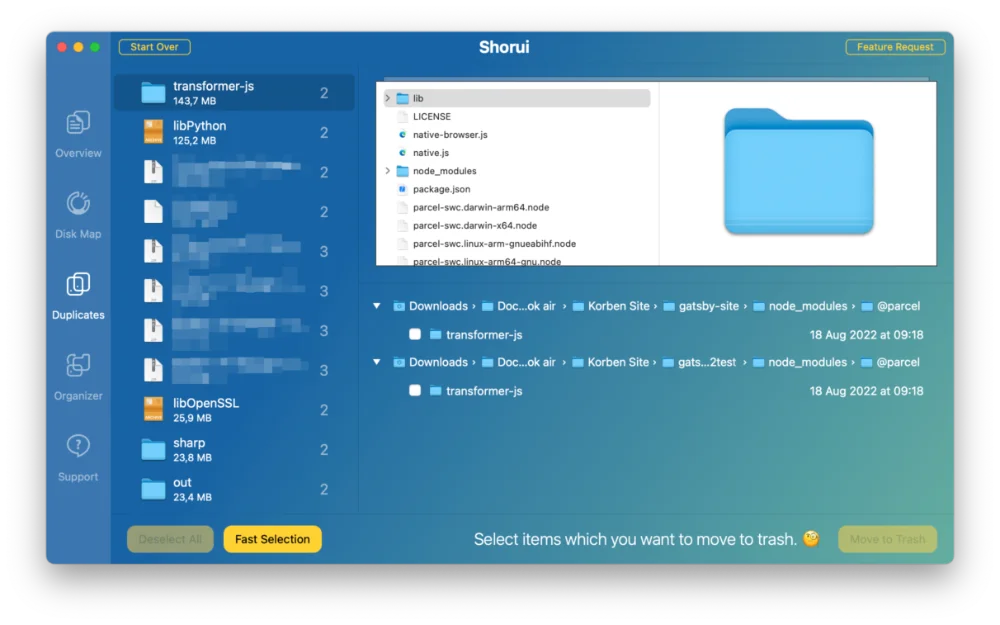
La seconde fonctionnalité vous permettra de partir à la chasse de tous les fichiers que vous avez en double. De quoi dégraisser le Willy sans douleur.

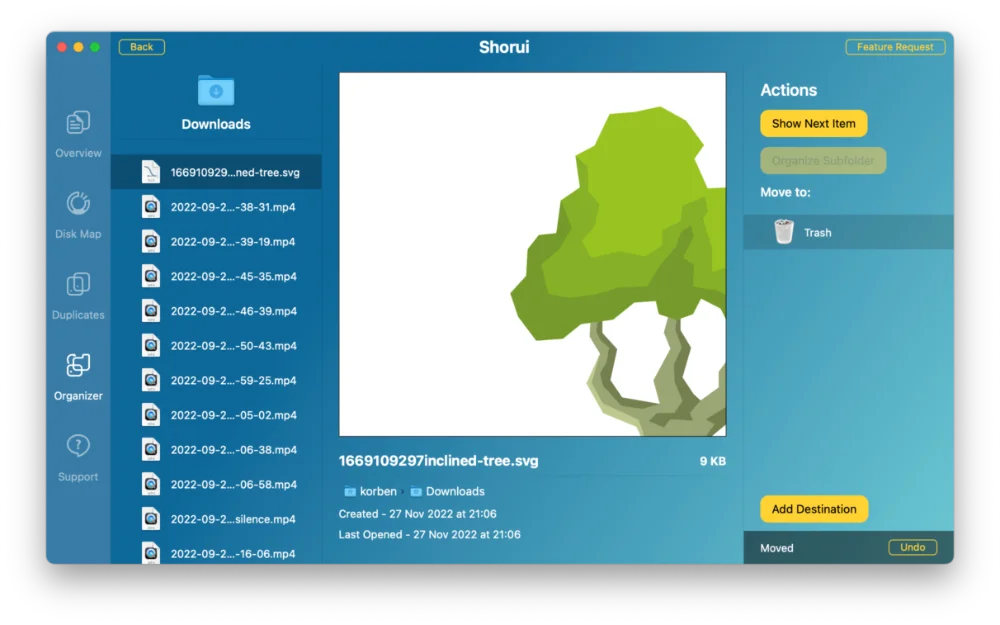
Enfin, la dernière fonctionnalité nommée « Organizer » va vous permettre de faire le tri dans un répertoire en passant très rapidement en revue tout ce qui s’y trouve pour le supprimer ou le classer dans des répertoires. Cette fonctionnalité est très utile si vous êtes comme moi et que vous stockez des centaines de fichiers dans des dossiers sans vraiment savoir ce qu’il y a dedans. Vous pourrez facilement identifier les fichiers que vous n’avez pas utilisés depuis longtemps et les supprimer pour gagner de l’espace sur votre disque dur.

Comme je le disais, Shorui est gratuit et c’est vraiment pratique ! Je vous le recommande. Vous pouvez le télécharger ici.