Badgen - Pour générer vos badges SVG
Vous avez surement déjà croisé la route de ces petits badges utilisés notamment sur des sites en rapport avec du code, et indiquant tout un tas de choses comme une licence, une release, un accès vers un autre site…etc.
Pour générer ces badges, il existe un site qui s’appelle Badgen et qui fonctionne très simplement.
À partir d’une simple URL contenant certains paramètres, il est possible de générer à la volée vos propres badges. Voici comment :
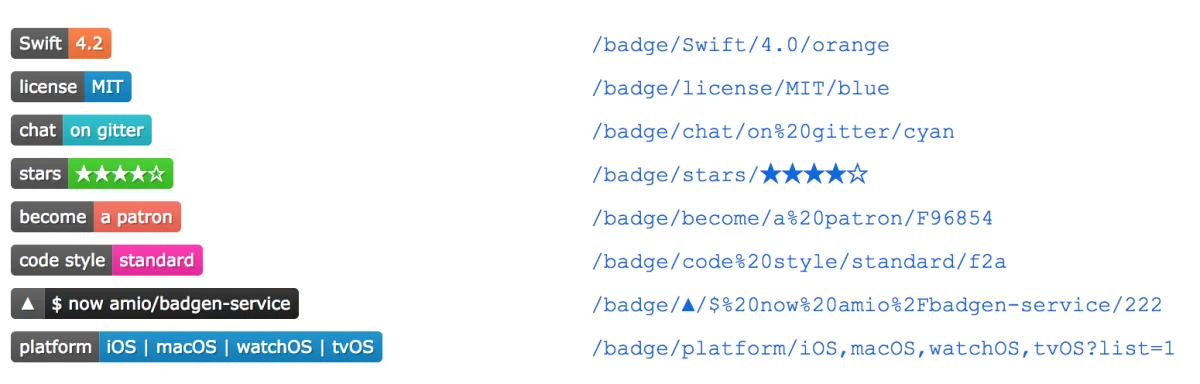
https://badgen.net/badge/:subject/:status/:color ──┬── ───┬─── ──┬─── ──┬── │ │ │ └─ RGB / Color Name │ TEXT TEXT ( optional ) │ "badge" - default(static) badge generator

Il est possible aussi de rajouter des paramètres comme “list” pour mettre plusieurs éléments séparés par des pipes (|) ou comme “icon” pour ajouter une icône.
Exemple :
![]()
https://badgen.net/badge/platform/ios,macos,tvos?list=1&icon=apple
Tous les détails sur ce qu’il est possible de faire avec Badgen sont décrits ici.
De plus, le script utilisé par Badgen est open source et vous pouvez l’intégrer à vos propres projets si vous le souhaitez.


