Vous faites du logiciel libre et vous cherchez à contacter l’un de vos pairs ?
Pas de souci avec l’outil d’OSINT baptisé Zen qui scanne les dépôts publics Github et vous sort la liste de toutes les boites mail et pseudo des contributeurs au projet que vous visez. Attention, ça ne pirate rien… ça scanne simplement les dépôts et les pages Github à la recherche d’emails en clair.
Pour l’installer, faites un
git clone https://github.com/s0md3v/Zen.gitPuis placez-vous dans le répertoire
cd ZenEt installez les dépendances :
pip install -r requirements.txtEnsuite vient le moment d’utiliser le script. Si vous avez uniquement le pseudo de la personne et que vous voulez son mail, entrez simplement :
python zen.py usernameSi vous avez l’URL du dépôt Github, c’est comme ça :
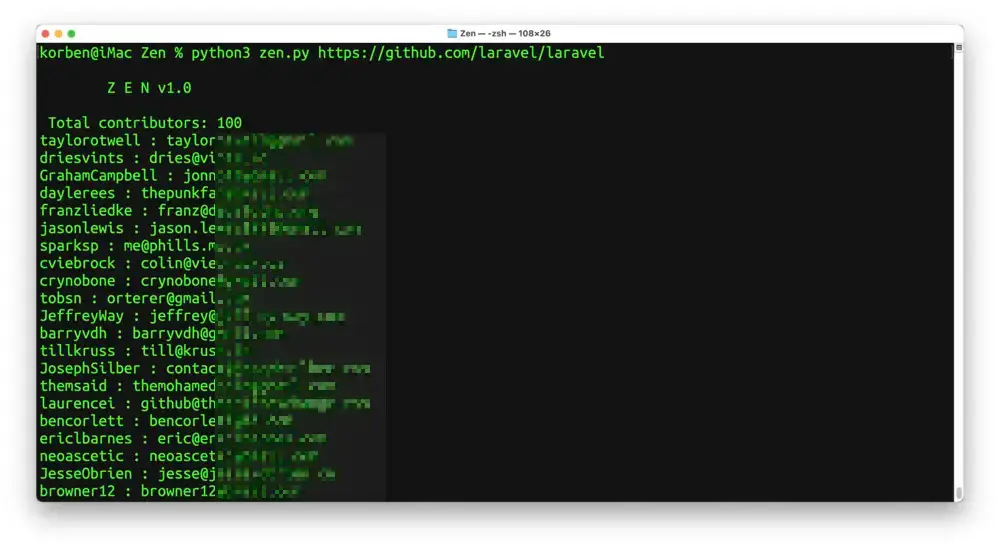
python zen.py https://github.com/username/repository

Et si vous ciblez une organisation / société précise, c’est cette commande qu’il vous faudra :
python zen.py organization --org
Il n’y a pas de limite mis à part le nombre de requêtes que vous pouvez adresser à Github à la minute. Si vous n’êtes pas authentifié sur le site, vous serez limité à 60 requêtes par heure. Authentifié, ce chiffre passe à 6000 requêtes par heure.
Zen permet de faire du multithreading histoire d’aller plus vite. Et vous pouvez même vérifier sur la base haveibeenpwned.com si tel ou tel email a été poutré.
python zen.py username --breach
Amusez-vous bien, mais ne faites pas de bêtise. Je vous rappelle que le spam est illégal. Et si votre email traine sur Github, pensez à l’enlever ou à en changer. Je vous invite à lire ce guide qui vous expliquera comment protéger vos données personnelles sur Github.