Vous êtes développeur ou rédacteur et vous travaillez souvent avec GitHub ? Alors laissez-moi vous présenter Ghore, un outil en ligne de commande qui va changer votre façon de prévisualiser vos fichiers Markdown avant de les committer !
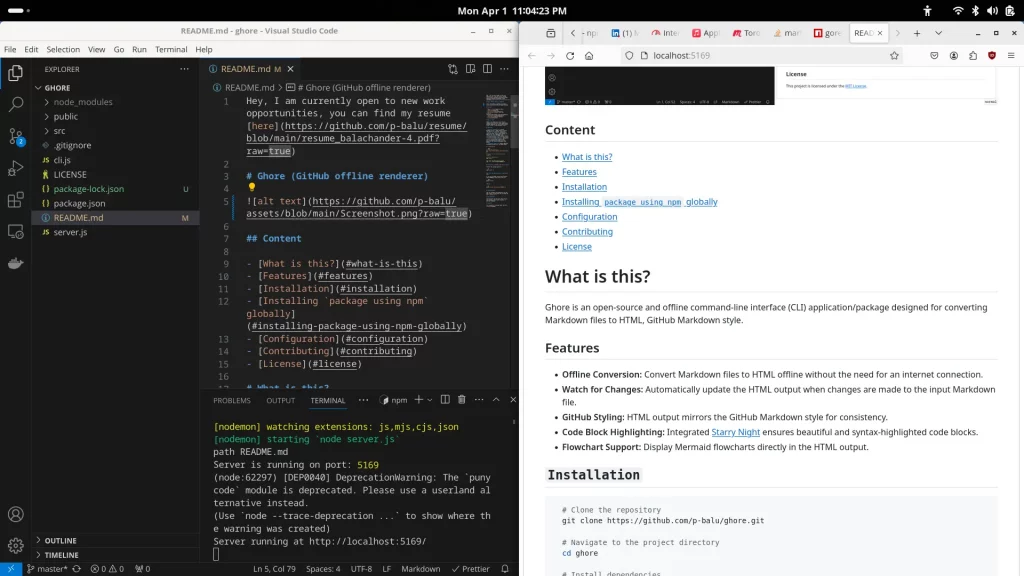
Ghore est un outil open-source qui convertit simplement vos fichiers Markdown en HTML, en imitant à la perfection le style de rendu de GitHub. Fini le temps où vous deviez pusher vos modifications pour voir à quoi ressemblera votre README.md une fois sur GitHub. Là, vous aurez un aperçu instantané, directement dans votre terminal :
- Vous pouvez l’utiliser complètement hors-ligne. Pas besoin d’Internet pour faire mumuse avec vos fichiers Markdown. Vous pouvez même l’utiliser dans un bunker anti-atomique, si ça vous chante !
- Il surveille automatiquement les changements dans votre fichier Markdown et met à jour le rendu HTML en temps réel. C’est un peu comme si Ghore lisait dans vos pensées et anticipait vos moindres modifications. Flippant et génial à la fois.
- Vous aimez les blocs de code colorés et syntaxiquement parfaits ? Ghore aussi ! Grâce à l’intégration de Starry Night, vos blocs de code n’ont jamais été aussi beaux. C’est presque un plaisir de lire du code dans le terminal.
- Cerise sur le gâteau, Ghore prend en charge la prévisualisation en direct des blocs de code Mermaid. Vous savez, ces diagrammes super pratiques qu’on peut faire en Markdown ? Eh bien, même l’API de GitHub ne les prend pas en charge nativement, mais Ghore, si ! Vous allez pouvoir épater vos collègues avec vos diagrammes interactifs.

Bref, pour utiliser Ghore, rien de plus simple. Clonez le dépôt, installez les dépendances avec npm, et vous êtes prêt à convertir vos fichiers Markdown en un clin d’œil.
git clone https://github.com/p-balu/ghore.git
cd ghore
npm install
npm start votre/fichier/README.mdEt si vous voulez personnaliser le rendu HTML, pour mettre du Comic Sans rose fluo sur fond vert, allez-y, personne ne vous jugera (enfin, presque) ! Ghore vient en effet, avec son propre fichier CSS que vous pouvez tripatouiller à votre guise.